This lesson explains the basics of ServiceLive navigation. ServiceLive follows standard web navigation. The ServiceLive pages consist of the following:
You will find many ways to navigate in ServiceLive.
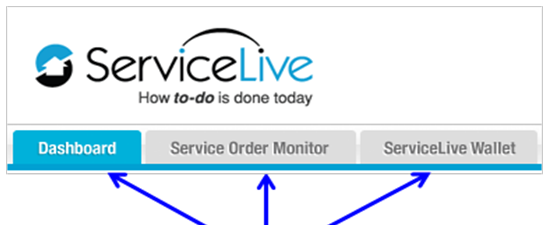
- Tabs display on pages that you can click on to navigate to another page of information.
Note: Tabs can vary based on what your roles is and if your company has chosen specific functionality.

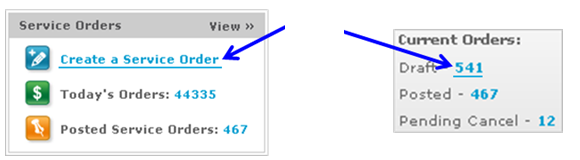
- Link (Hyperlink or Hypertext link) – Text is typically blue and when you hover over text it is underlined.

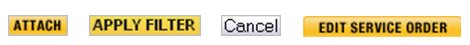
- There are different types of Buttons which when you click, a certain action is performed. Here are few examples:

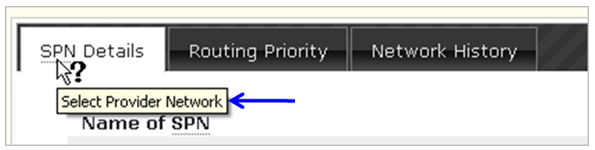
- Pop up Boxes display when you roll over certain text.

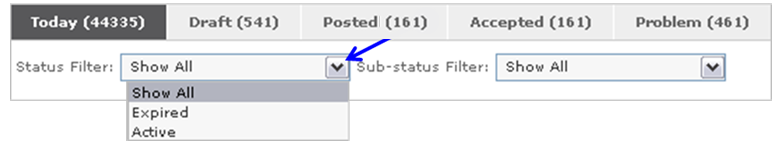
- Drop down arrows display more information when you click on arrow.

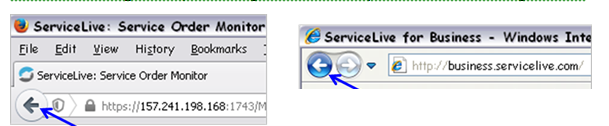
- Browser Back Button is located at the top of your browser (Mozilla Firefox or Internet Explorer) menu bar, and when you click on left arrow, you will return to previous page.
Note: There are some pages within ServiceLive where the back button does not work and you will need to navigate by clicking on the tab you need to navigate to.

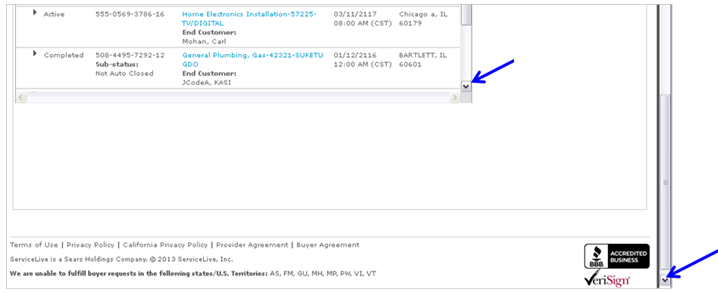
- Scroll down bars are located in the ServiceLive window and will display additional information.
- Scroll down bars are located in the browser window on the far right and will display additional information.

- Error messages will display in red to indicate if you have one or multiple data errors that require correction before you may continue.

- Radio buttons are circles that you can click to select appropriate choice.

- Checkboxes are squares that can click to select appropriate choice.

- You will need to click on X in top right corner of certain popup windows/screens to close and return to previous screen.

